Today's Mission
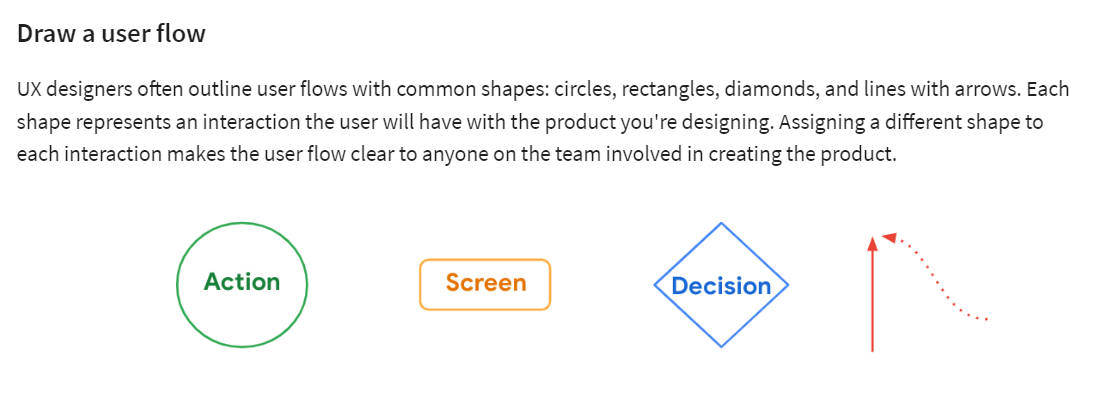
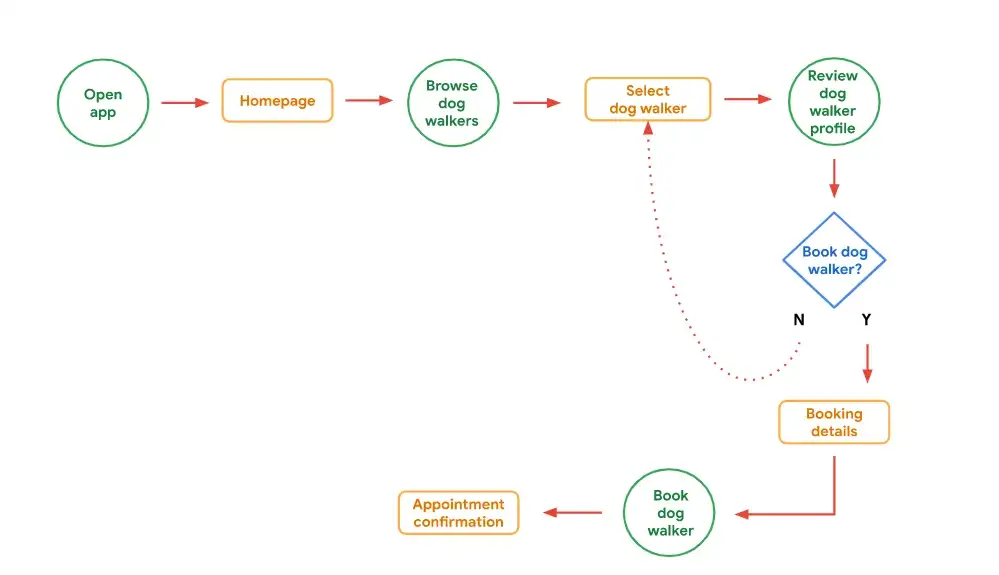
User Flow
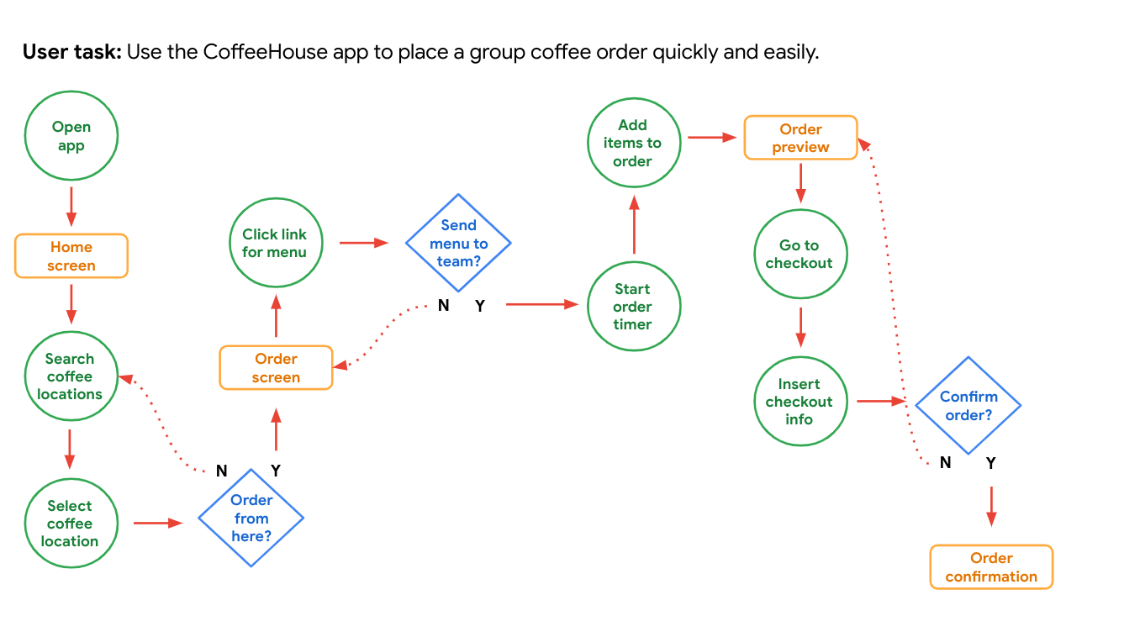
[toc]A user flow is the path taken by a typical user on an app or a website, so they can complete a task from start to finish. Before you design screens of an app, you need to understand how users can effectively move through the app overall.



IA (Information Architecture) สถาปัตยกรรมข้อมูล
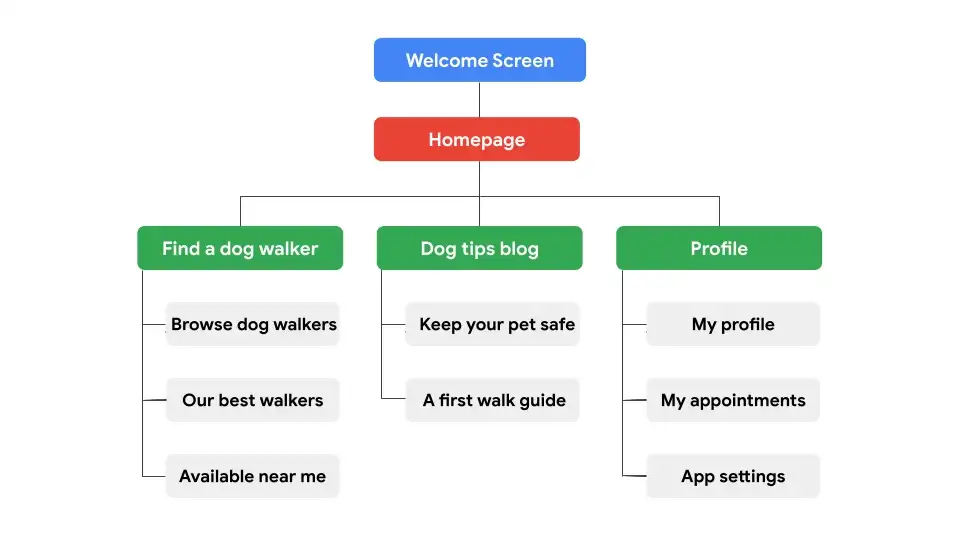
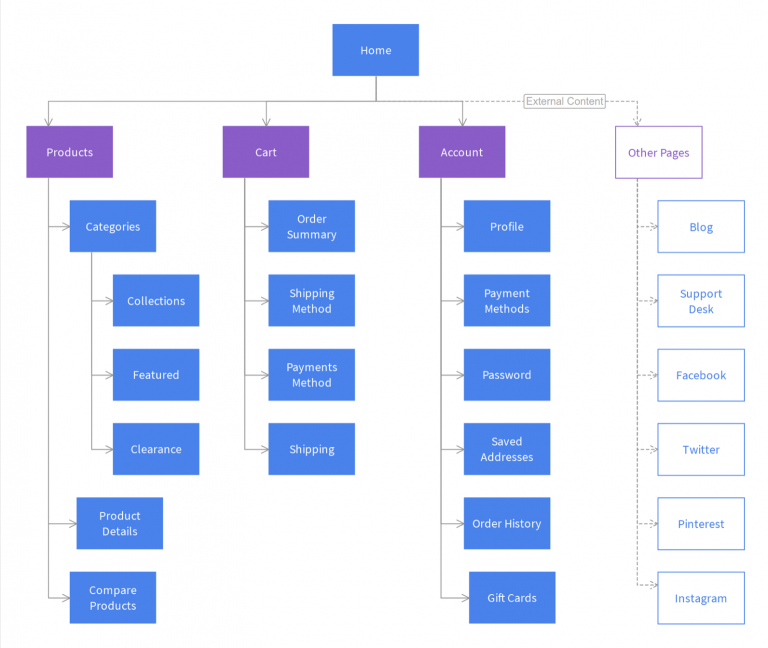
[toc]หมายถึง โครงสร้างข้อมูลทุกอย่างที่อยู่ภายในแอปหรือเว็บไซต์ การเข้าถึงข้อมูลสินค้าหรือบริการที่ง่าย


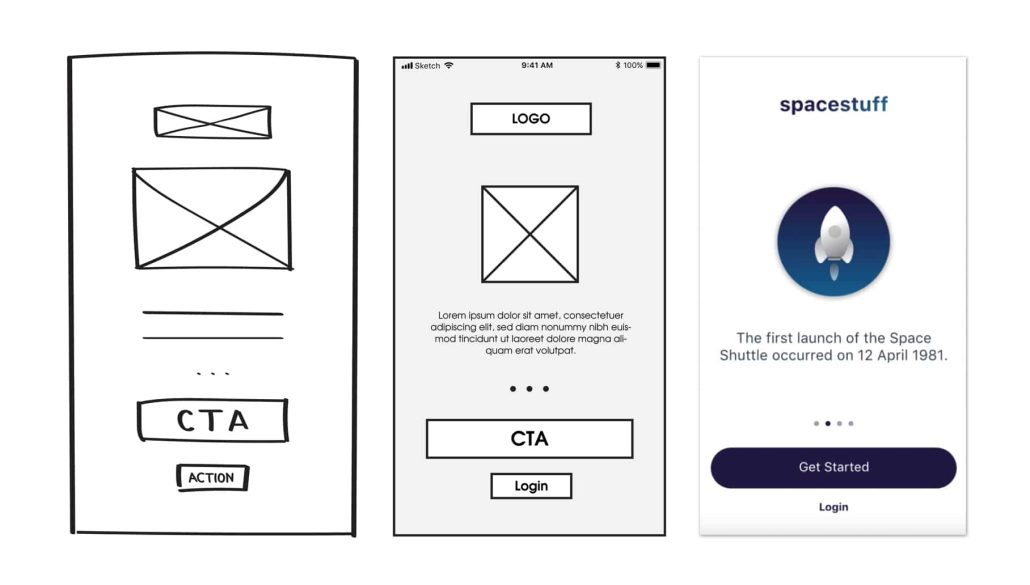
Wireframe = blueprint
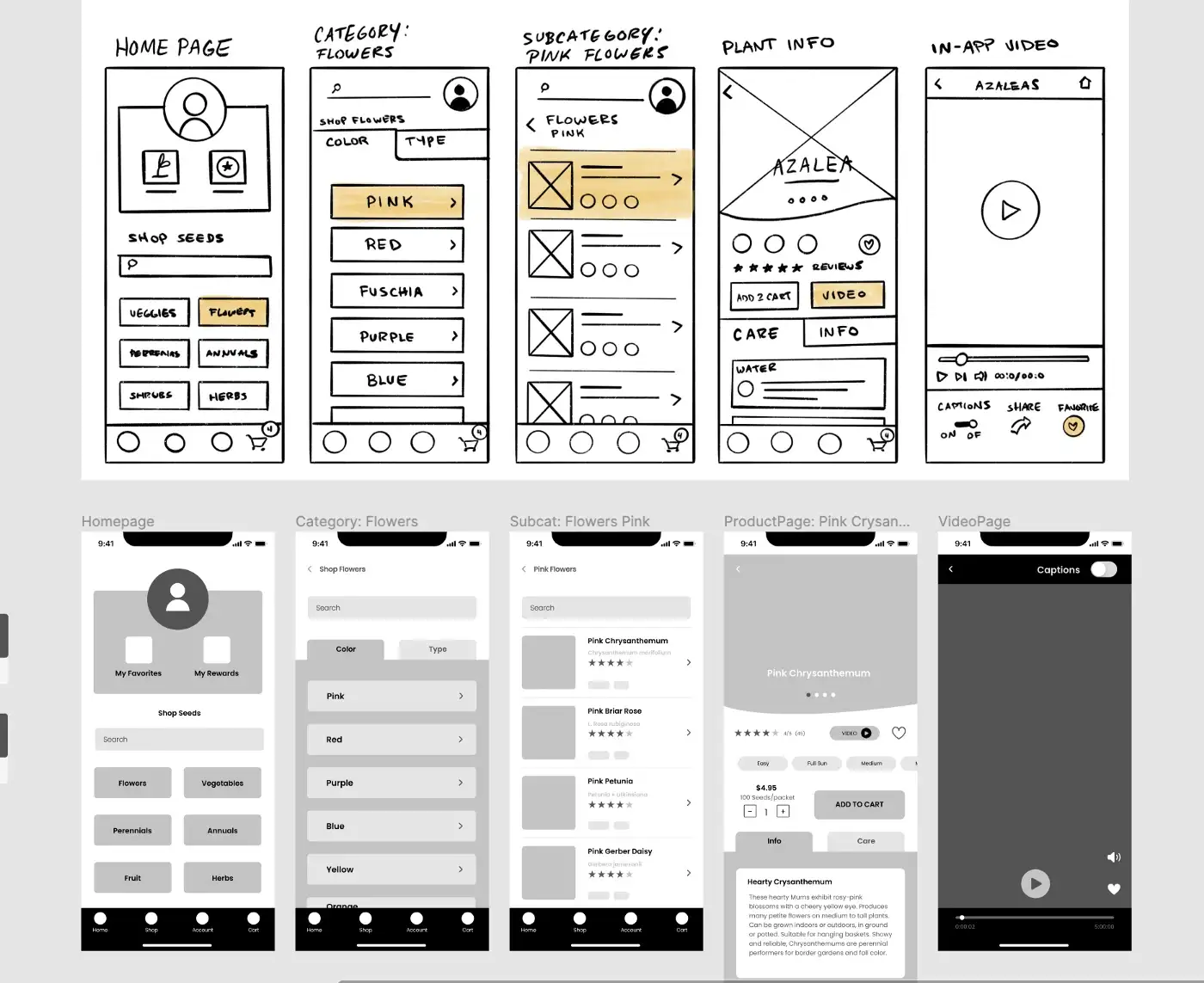
[toc]A wireframe is a skeletal blueprint or framework that outlines the basic design and functions of a user interface (such as a website or application). The goal of a wireframe is to quickly and easily communicate:
- The contents of the page
- The page structure and layout
- The app’s functions
Mockup = wireframe + stylistic
A mockup is the next, more in-depth iteration of the wireframe outline. A mockup is a static wireframe that includes more stylistic and visual UI details to present a realistic model of what the final page or application will look like.
A good way to think of it is that a wireframe is a blueprint and a mockup is a visual model.
A mockup typically includes additional visual details such as:
- Colors, styles, graphics, and typography
- Styled buttons and text
- Navigation graphics
- Component spacing
Mockups are useful tools for understanding and communicating what the final interface should look like and gives stakeholders a chance to preview design and style choices before committing to building the app in a functional prototype.
Prototype = interact
[toc]A prototype is an early model of a product or design built to test the concept.
A prototype is typically a functional and interactive simulation that includes all the stylistic details intended for the final deliverable. This model allows developers to see how their product works in a real environment and test the usability of their designs.
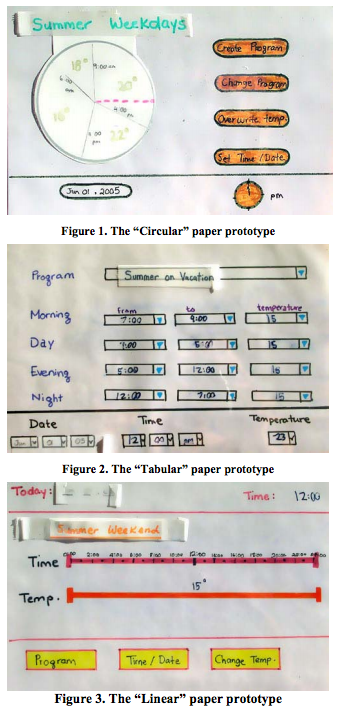
Paper wireframes and Low-fidelity prototype

Wireframe/ Low-fidelity prototype/ High-fidelity prototype