Table of Contents
Recap
[toc]absolute vs flexbox vs grid
px vs vh
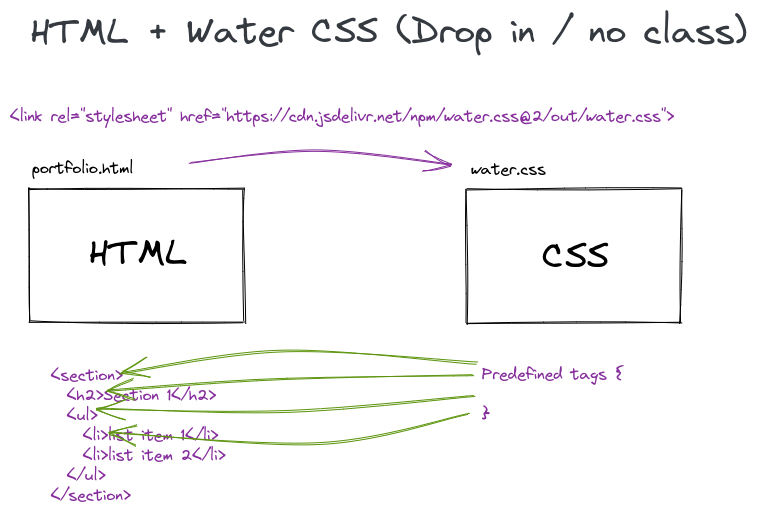
Drop-in CSS
[toc]steps
เราสามารถใช้ Drop-in CSS (เช่น Water.css: drop-in collection of CSS) แทน CSS เดิมได้ดังนี้
-
ใน
portfolio.htmlจากเดิมที่ใช้
<link href="styles.css" rel="stylesheet" />
ภายใน tag<head>ให้ใช้
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/water.css@2/out/water.css">
แล้ว save file -
หน้าตาของเว็บไซต์เราจะเป็นประมาณนี้

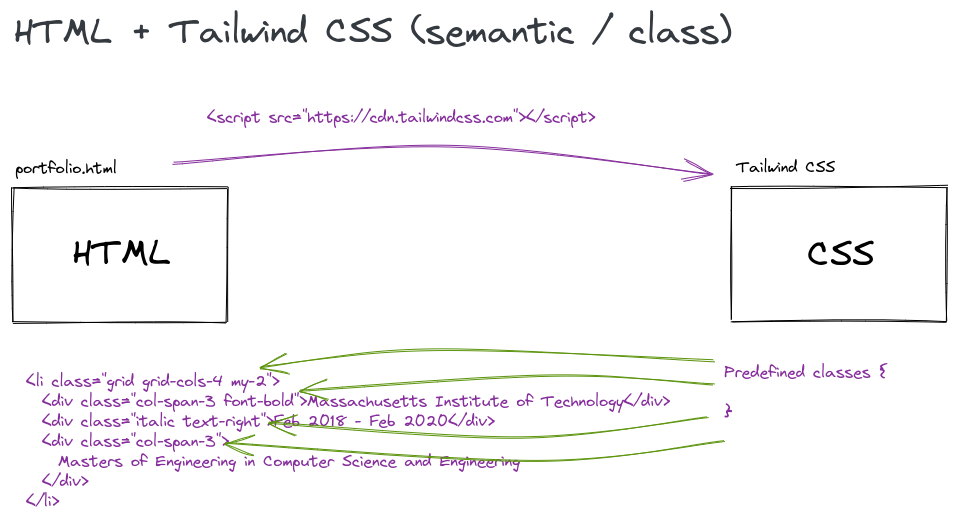
Tailwind CSS (Semantic CSS)
[toc]- Tailwind in 100 Seconds
- Try Tailwind CSS using the Play CDN
- Tailwind CSS UI (Figma): โครงร่าง Components เพื่อให้ design ใน Figma ได้สะดวกขึ้น
steps
เราสามารถใช้ Tailwind CSS แทน CSS เดิมได้ดังนี้
-
ใน
portfolio.htmlจากเดิมที่ใช้
<link href="styles.css" rel="stylesheet" />
ภายใน tag<head>ให้ใช้
<script src="https://cdn.tailwindcss.com"></script>
แล้ว save file - หน้าตาของเว็บไซต์เราจะเป็นประมาณนี้
-
ทดสอบ
classต่าง ๆ ของ Tailwind CSS ได้เช่นการใส่
<h2 class="text-2xl">Heading 2</h2>
ซึ่งtext-2xlเป็นตัวอย่างclassที่เอาไว้ปรับ Font Size ด้วย Tailwind CSS -
หากใส่
classได้ครบแล้วจะสามารถมีหน้าตาแบบ HTML + Tailwind CSS ได้